今日目標 :
不囉嗦,直接附上Code
css
.login{0
background-color:#fff ;
width: 300px;
height: 400px;
border: #000 1px solid;
position: relative;
top: 12%;
left: 70%;
}
.login h2{
text-align: center;
font-weight: 900;
}
.login-buttom{
position: absolute;
left: 50px;
margin: 10px 0 0;
}
.login-buttom a{
padding: 0 0 0 20px;
}
.input{
padding: 0 0 0 50px;
}
.password1 p{
margin: 0;
}
.join{
position: absolute;
right: 15px;
bottom: 10%;
}
.text p{
margin: 0 0 0 50px;
font-weight: 900;
}
html
<div class="login">
<h2>會員登入</h2>
<div class="login-input">
<div class="text account">
<p>帳號 :</p>
</div>
<div class="input account1">
<input placeholder="請輸入帳號" name="username" id="username" type="text">
</div>
</div>
<div class="input"></div>
<div class="text password">
<p>密碼 :</p>
</div>
<div class="input password1">
<input placeholder="請輸入密碼" name="password" id="password" type="text">
<p>
<input type="checkbox" name="rememberme" id="rememberme" value="true"
class="checked">記住我的帳號密碼
</p>
<div class="login-buttom">
<button type="submit">登入</button>
<a href="">忘記密碼?</a>
</div>
</div>
<div class="join">
<hr size="5"/>
<p >還沒有會員帳號,註冊帳號免費又容易</p>
<p align="center">
<a href="joinus.php" ><--馬上申請會員--></a>
</p>
</div>
</div>
</div>
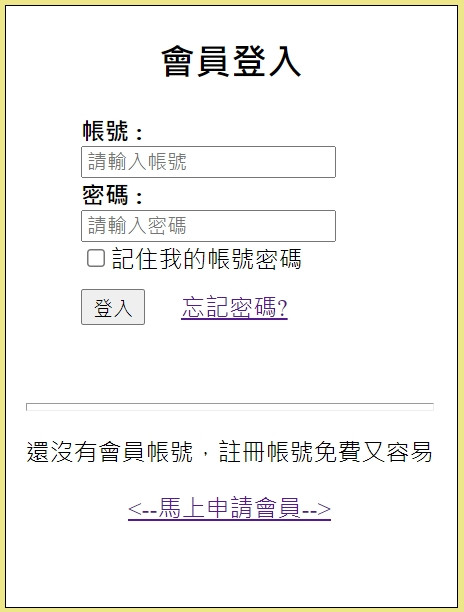
基本上這些在之前都有講過了,只是統整一下來做個會員登入的介面
那我們明天繼續,完成一個頁面會有的東西,我們鐵人賽Day18見囉!!
